Getting to Know Fiddler: Part V: Make Fiddler even more powerful by adding extensions
The more time I spend examining Fiddler, the more and more impressed I am. Not only is it feature rich out of the box, but it includes a number of mechanism to easily extend it. This week we're going to focus on the easiest way to add new functionality: installing new plugins.
All of the following plugins are available at Telerik.com. I highly recommend installing them.
JavaScript Formatter
The first plugin, and my personal favorite, was introduced to me a few years ago by Joey Robichaud.>. This simple little plugin does one thing, but it does it well: it takes a JavaScript or JSON response1, and formats it to be a bit more human-friendly.
Here I ran a search at Spotify for Chris Rice. If I double click the session and go to the TextView, I can see the response is there, but I can barely read it.

After installing “JavaScript Formatter”, this is an easy fix. If we right-click on the session that has the JS response, we now have the option to “Make JavaScript Pretty” 2.

Returning to the TextView tab will now show our cleaned up JavaScript.

SAZ Clipboard
Most of the time, Fiddler's Request Builder makes it much faster for me to test services while developing. That is, unless I have several different requests that I need to keep dealing with. In that case, I spend far more time than it is worth trying to keep track of the various requests that I use for the source of my tweaking. At least that was the workflow before installing “SAZ Clipboard”.
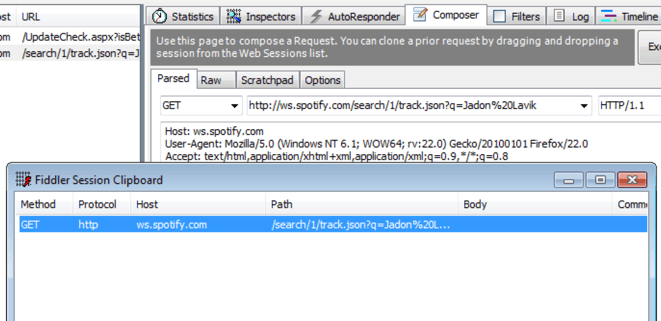
SAZ Clipboard provides a place for requests to be stored for use with any of Fiddler's drag-and-drop interfaces. When I need to keep track of a few requests for a period of time, this pop out provides a huge organizational win. To launch it click “Tools”, and then “New SAZClipboard”.

You can then drag any sessions that you like into it for safe keeping. You can even launch multiple clipboards if it fits your style of organization.

From there, you can then drag those requests back onto any UI that supports drag-and-drop. Alternatively, you can export a clipboard as a .saz file for later use.
Traffic Differ
The final plugin for this post might not seem like much: given two sessions it will show you how they differ. While that might sound a bit underwhelming, anyone who has ever experienced the heartache of improper capitalization or sticky keys can attest that being able to see when and how things differ can be immensely powerful. Knowing what changed and where can be the difference between getting home on time and being locked away in a padded white room.
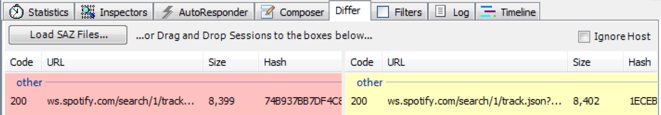
Traffic Differ gives us a new, and rather appropriately named “Differ” tab. From here we can drag requests into each side to get a few more details about them. Examining the two requests below, we can see they differ in size. Even if they didn't, we could tell that they are different because they each have a different hash.

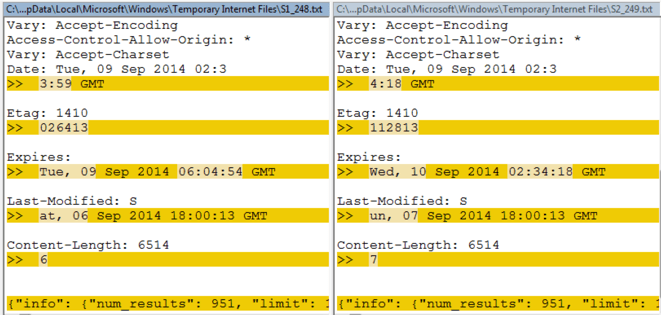
To see what the differences are, click one session on each side and then click “Compare Selected Sessions”. Provided that the free WinMerge is installed on your computer, you should then see a line by line diff comparing our two requests.

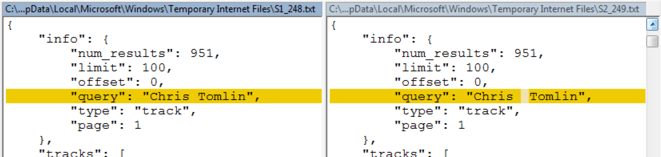
In this case the diff didn't really provide us with any extra knowledge; the JSON response was all on one line, so knowing what line changed doesn't really illuminate anything new. So, how can we proceed? By using our first plugin to “Make JavaScript Pretty”, we can rewrite our response to also be more easily diffable3. If we compare our two requests again, now we can see that the only difference was whitespace.

Wrap Up
As chance4 would have it, these three plugins all come from Telerik. In fact, on my untrimmed list of six plugins, only one was from another source. It seems that Telerik has gone to great length to make sure that most use-cases either work out-of-the-box, or with a first-party plugin. They've done an outstanding job of it too. Still, that doesn't mean they've solved every use-case. I suspect that that is why they've taken such great care to allow us to extend Fiddler on our own. We'll see more on that next time.
Footnotes
“JavaScript or JSON response”. Since JSON is a subset of JavaScript, its coverage is implied! Yeah, about that… Turns out that JSON isn't quite a subset of JavaScript. JSON accepts ONE character sequence that JavaScript doesn't. Well that's annoying. ↩︎
There's so many snarky ways to respond to this. I'll pass though. I rather like JavaScript. ↩︎
If there were any justice in this world, “diffable” would be a word. ↩︎
Chance, and probability: Telerik has, by far, more free Fiddler plugins than I've seen anywhere else on the net. ↩︎