Getting to Know Fiddler: Part III: Use breakpoints to edit live requests
One of the great things about using an API is that it implies that I can use functionality that I don't have to write myself. I can write an app that live tweets driving directions between two random Yelp reviews without ever having to directly know how the tweeting or directing is taking place. As long as I stick to the API, I can pretty much accept that the API's functionality should usually “just work”.
This brings up an interesting issue though. In addition to accepting that the API should usually work, I also have to accept that it sometimes won't, which implies that I probably need to gracefully handle failures. This is where the problem comes up: how do I test my failure scenarios when I have no control of the API that I'm testing? One way we've gone over is to use mock services.
What about for more ad-hoc, in the moment testing? Just a quick one-off? One option might be to try sabotage the critical infrastructure powering the API you use. At least, that's what I've been taught by most action films. While that might work, I personally might recommend the slightly more sane and slightly less felonious approach of using Fiddler's breakpoints.
Breakpoints?
I remember back in school when I found out about debuggers. Calling it a game-changer might be a bit of an understatement. No longer was I confined to “Log Driven Development”. I could watch my programs run while they ran, stopping them in their tracks and then changing values to my hearts content. I didn't have to recompile to see the effects of different data, I needed only stop at a breakpoint, enter my new values, and start again.
Fiddler provides us this same power: using breakpoints, we can stop requests, edit them before they go out, and then edit them again before the response is processed. We can avoid more “Log Driven Development”.
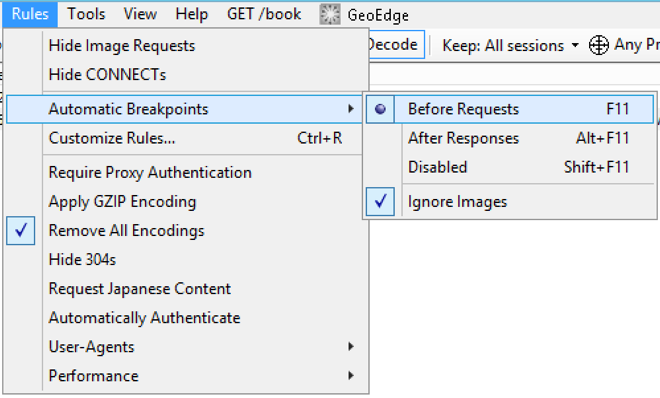
To start, let's enable breakpoints in the Rules menu, in the heading “Automatic Breakpoints”. Here we can choose to enable breakpoints before requests, responses, or to disable them altogether. For now, let's select “Before Requests”.

Request Editing
In lieu of writing an actual demo application, we'll simulate our calls using our browser of choice. Let's start by making a request to Spotify's API's for tracks related to the text “ice ice baby”.

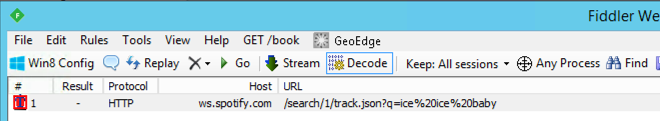
If we head back to Fiddler now, we should see our request with a red pause icon over it to indicate that a breakpoint has been hit. Our request will sit here until either we choose to send it on its way, or until the browser timeout is hit.

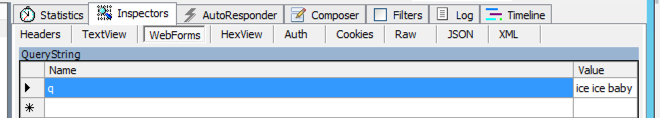
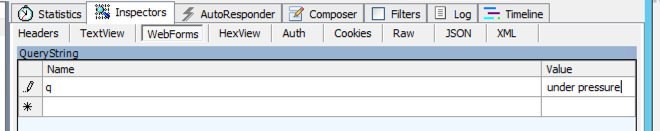
Double-click the request to send it to the detail view. The request itself can now be edited via the TextView, WebForms, or HexView. As we have no reason to use a more complex method, let's use the WebForm.

We can now click inside a cell and edit our outbound request. After our edits are complete, we can choose to either “Break on Response”, or “Run to Completion”. We don't have any need to edit the response, so let's run to completion.

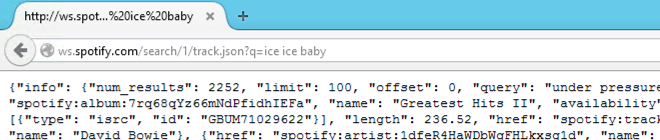
If we jump back to our browsers, we should see something interesting: our request for “Ice Ice Baby” returned with the response for the musically-similar-but-totally-unrelated “Under Pressure”.

Response Editing
While it can sometimes be useful to edit an outgoing response, usually I find that I need to test for the scenario where a request receives some variation of a 400 or 500 response code. Thankfully, response editing is just as easy as editing requests. Let's send off a new request.

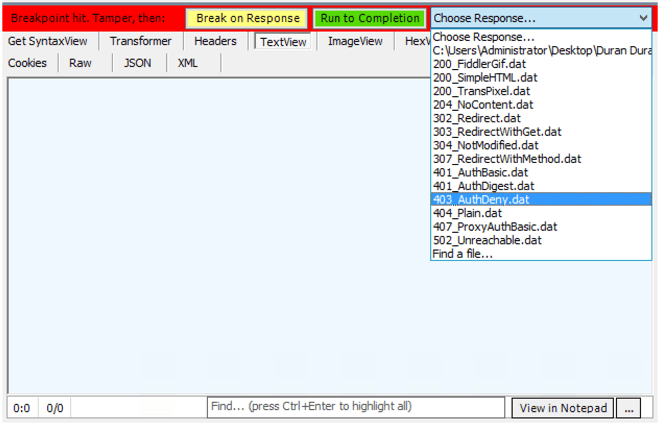
This time, when the breakpoint is hit, we can use the drop-down to return a canned response; here a 403 would seem most appropriate. After selecting the 403, we'll once again “Run to Completion”.

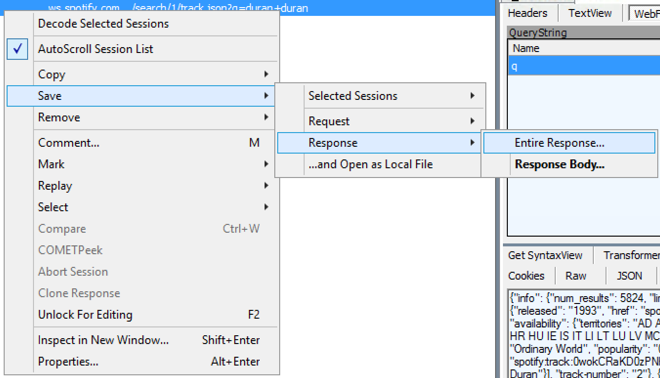
We can even take this a step further and can some responses of our own. To do so, find a response, right-click it, and then save the response. Now we can use this response with future requests by choosing “Find a file…” and then our response.
After first use, your canned response will stay in the response list until you restart Fiddler.

Conclusion
Breakpoints aren't an everyday requirement for testing, but from time-to-time, they can greatly simply the testing process, especially ad-hoc testing. Used properly, they can save needless recompiles or large amounts of preparation for a one-time test.
They're everything you could ever want! Well, almost. More or less. Ish. What if I want to test the same response over and over? Even if I precan responses, I still have to manually select them for each request. Certainly there's a faster way for scenarios like that, right? Well, now that you mention it, there is…