Getting to Know Fiddler: Part II: Simulate client side requests without needing the client side
Last week we started looking at the web proxy Fiddler, or the “Fiddler Web Debugger” as it unfortunately bills itself. While the name is accurate, I can't help but feel that it is a bit of an understatement, much like calling the Hulk “somewhat tempermental”1, or MacGyver “good at assembling things”. Sure, Fiddler is a debugger, but it's less of a simple tool and more the web equivalent of a swiss army knife that contains an entire Home Depot2.

Before we get into some of the more advanced features, we'll need to figure out how to generate requests of our own.
Manually Crafting Requests
Two weeks ago we work a simple web service with Sinatra. Our web service had one endpoint at /payment that used POST and had two parameters: expiration and number. At the time, we tested our web service with cURL. We'll test that same service here, this time using Fiddler.
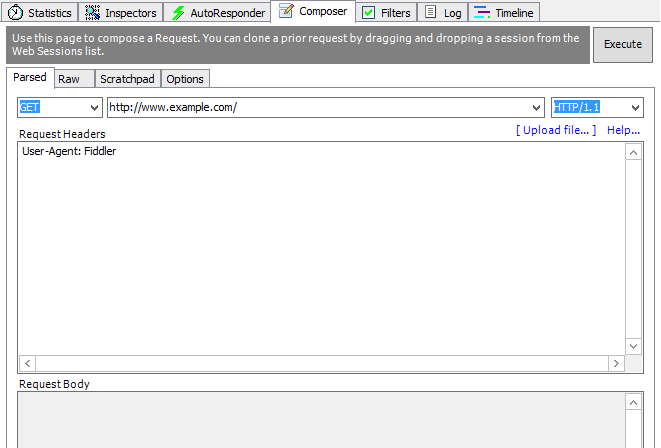
To create a new request from scratch, we'll need to click the “composer” tab.

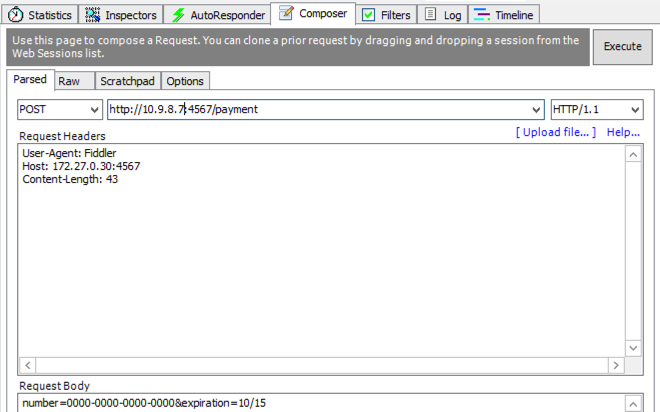
The composer tab consists of five elements. While this may not seem like much, it provides practically everything that we might care about for a request. We'll start in the first field by choosing the verb we want to use for our request, POST in this case. In the second field, we'll put the URL of our service. This brings us to the third field which lets us choose the exact version of the HTTP spec to use. While this could be useful in theory, I have yet to ever need this field.
The fourth field is reserved for any request headers we want to add, one per line. Here we could request a content type, specify a user agent, or pretend like anyone actually honors “Do Not Track”. Part of the beauty is what we don't have to specify: the host and content-length. Fiddler automatically fills these in for us, rather than making us calculate the length by hand.
The last field is used exclusively for verbs that allow form data, such as POST and PUT. Unlike the headers above that were one per line, the contents of this field are form encoded.

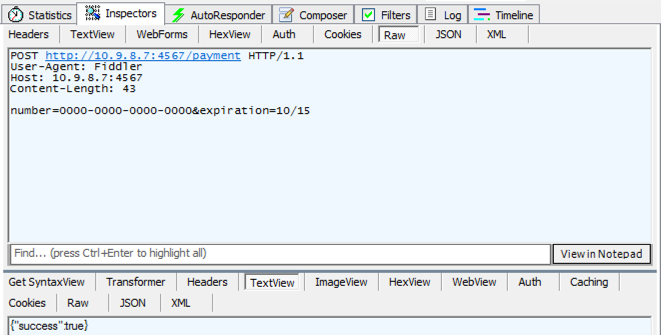
With our request assembled, click Execute to send off the request. The left column will now have our request and response in it, ready for us to examine by double-clicking.

Reusing Requests
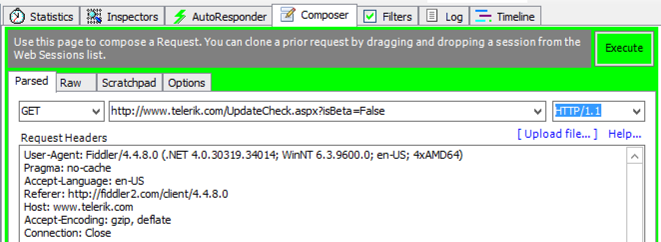
While it can be useful to manually create a request, the true power that Fiddler provides through the composer tab is with the ability to base our new request of off a captured request. With the composer tab opened, find the captured request that you would like to use as a starting point. Click it in the list and drag the request into the composer. Doing so will cause the composer to turn green until the request is dropped in. Now all of the fields will have been filled in for us. If we wanted, we could reissue the original request simply by hitting Execute. Alternatively we could tweak any of the fields if we simply wanted to use the capture as a starting point.

Personally, I think that beats cURL any day.
Conclusion
Now we know how to remotely debug using Fiddler, and how to craft new requests from scratch or from captured ones. Those techniques are quite useful, and are some that I use almost everyday. This is just the beginning though. Still, that should be enough for one week.
Footnotes
You won't like me when I'm generally perturbed. Hulk jostle! ↩︎
The pictured knife is $1,349, but hey, there's free shipping. That makes it a deal. Right? ↩︎